Foundation for Sites 6 released a couple weeks ago and it's been a blast seeing the excitement from the Foundation community. That excitement came in the form of tweets, comments, articles, issues and our favorite way, PRs. We're ready for even more excitement because in addition to working on Foundation for Sites over the past year, the team has also been working on the next version of Foundation for Emails. It will launch to the public in early 2016 and with a private release to some of the most passionate users in Mid-December.
Just like Foundation for Sites, we spoke with tons of users ranging from companies like Vice, Cotap and even NBA champions the Golden State Warriors about how they used Foundation for Emails. We chatted about our mutual hatred for Outlook Gmail, our secret dreams for 100% open rates and we heard a lot of amazing things people were doing with the framework. Through these and tons of other conversations we heard a lot about transactional emails and how our base rapidly tests all different types of layouts and messaging. We listened to their workflows and how these companies efficiently create tons of emails and were in complete and utter love with what we saw. We spent the next 6 months building a great new version of Foundation for Emails and are really excited to share it with the community.
Yes, Email is Part of Your Product Design
Responsive email design has been growing steadily in popularity, and it's no surprise as to why: 47% of email opens are on a mobile device, and some brands see upwards of 70% of their emails opened on mobile. Several years ago we here at ZURB needed to ensure our newsletters and transactional emails for Notable looked good on any device. From that strife Foundation for Emails (formly Ink) was born and helps people build responsive emails that look great on all major email clients, especially Outlook! We took the work out of figuring out all the different quirks in email clients and devices to provide a framework for creating emails that just work.
While most everyone using Foundation for Emails has created their companies' newsletters on the framework we found the vast majority of emails created were transactional emails like password resets, receipts, or notifications. This isn't a huge surprise since studies have shown a solid transactional email can produce up to six times the revenue for your product or business when compared to a marketing email. These emails are often A/B tested and benefit from quickly changing layouts or designs to maximize click throughs. Knowing this, the Foundation team has focused our efforts on making Foundation for Emails even quicker to adapt layouts, colors and styles.
Rapidly Prototype into Production
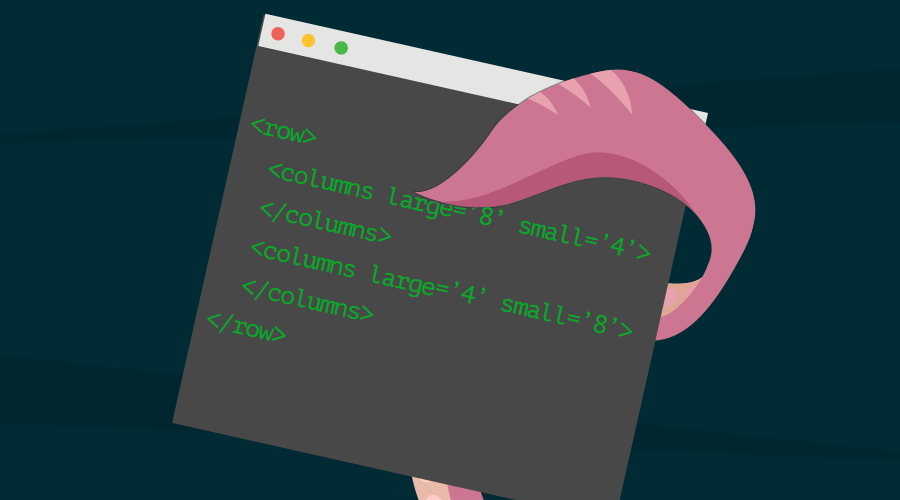
We've taken the responsive nature a step further by allowing for sizing classes at multiple breakpoints. Users can now size a column using the 12 column grid on both large and small screens. This means more precise layouts for your transactional emails and higher flexibility for variations to test. Speaking of variations we've now ported Foundation for Emails to Sass, so creating many variants of color and style will be easier than ever. Using the _settings.scss users will now have variables available to change things like the primary color, the max-width and even the number of columns in a row. Lastly we know that while Foundation for Emails makes it easier to create email markup there are still tons of table tags and nesting required, that's why we're also releasing Inky, our custom markup language. This allows users to write custom tags like or and we'll parse it out into the tables required by emails. This turns emails with 1000s of lines of code and 20-30 levels deep of nesting to 100's of lines and over half the nesting. These together are really starting to close the gap between developing websites and emails using the Foundation Family.
Going with the (Work)flow
One of the things we hear the most about Foundation for Emails has been how succinct it's made companies workflows. Whether they've been using our 5 step process or rolling their own we know the framework has saved thousands of work hours, gained weeks of extra sleep and cost advil several hundred dollars. We're doubling down on making Email workflow even easier, so we can spend more time watching our open rates go up and less time copying and pasting code.
In addition to a CSS download you can also grab the framework using both the Foundation CLI and Yeti Launch. The CLI and Yeti Launch will create an entire build system for your email projects which in addition to compiling Sass and parsing the Inky Markup language will also inline all of the styles, so they're ready to be viewed by email clients. The template will come with Panini, ZURBs static site generator, that keep you from repeating yourself across various emails. Things like the header and footer of your email can stay the same across multiple emails and flatten out individual emails into single files. Then once you're ready for feedback from your teammates and stakeholders you can upload your emails to Notable Code and get contextual feedback right on live code.
Keep Up with Foundation for Emails
We're so excited to be showing off these new features over the next couple months and are looking to get as much feedback as we can from our amazing community. So if you're ready to up your email game then sign up below to keep up with development of Foundation for Emails.