
It's insanely hard to find good talent. Sites like Monster, Craigslist and HotJobs usually end up supplying a lot of low quality applicants, while recruiters are expensive and still don't produce amazing results much of the time. Even with the 9% unemployment rate out there, we still hear about the challenges companies are facing every day while trying to find great product designers.
We got tired of hearing this over and over again, and decided to do something about it. Today, we're excited to announce the ZURBjobs board, which will help companies solve their design talent needs.
Why we want to sell ourselves out of work
It's might seem unconventional for a services based business to launch a job board; it can feel a bit like we're trying to hire ourselves out of business. Here are a few reasons why we're launching ZURBjobs:
- Truth be told — we're not always the best fit for some of the potential clients that contact us. We turn down an average of 2/3 of our potential business. We are constantly asked to recommend someone who can help if we're not a good fit. We refer many people already this way.
- A company is not a product, it's the team of people working on that product. We are committed to growing talent and shaping the way businesses think about hiring product designers.
- Over the 13 years we've been helping people build products, we've accumulated a large following of talented individuals who can help companies design awesome web and mobile products. Designers are special people, we know a lot of them and we want to help other companies be more successful by finding them.
Some early ZURBjobs posters
We're excited to have some great companies using ZURBjobs as we launch our private release. Our friends from Mediafire, one of the most popular file hosting services out there, the awesome folks at Justin.tv, the insanely popular broadcasting service, and Eventbrite, the easiest way to sell tickets online, are all actively looking for design talent. Feel free to check out their listings by clicking on the icons below.



How ZURBjobs came together
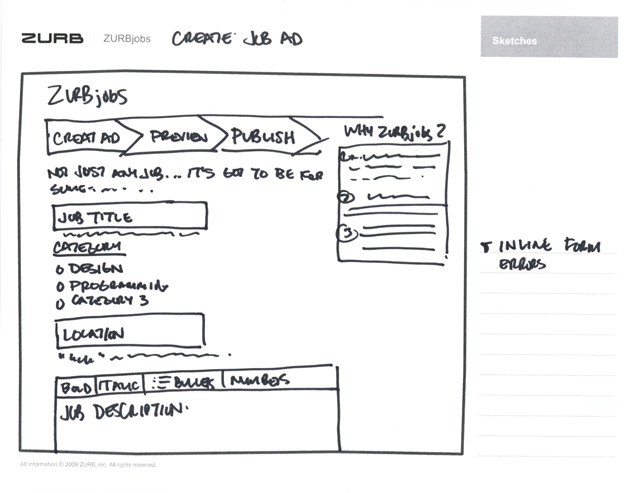
As you probably know by now, we're huge proponents of sketching out ideas and soliciting feedback early on our design process. This is precisely how ZURBjobs started: we created about 10 sketches and solicited feedback on them from the team (our designers, engineers, marketing). Here is an example of one of the sketches below representing the post creation:
We then used Foundation to rapidly turn our sketches into a clickable prototype. Using Foundation saved us days of time since the toolkit has all the buttons and items we needed to create a prototype that looks amazing on any device.
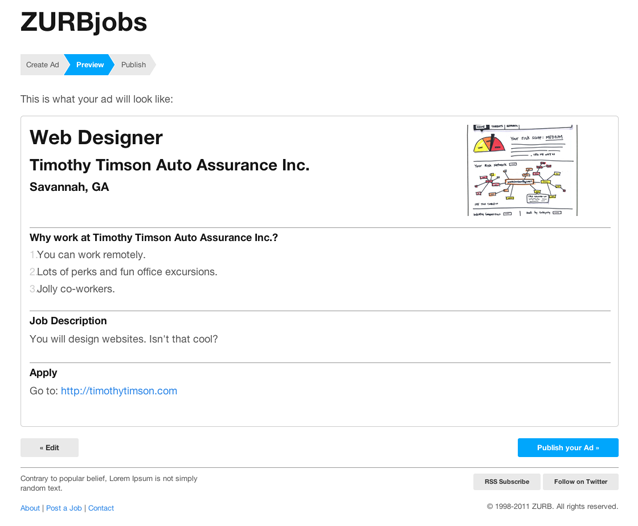
Even though we did not have all the images and content for the site, the clickable prototype gave the designers and copywriters something to work on while our engineers continued to crank on functionality. Feedback was again solicited from the team at this stage of the process. Here is a screenshot from the clickable prototype of the page we sketched above:

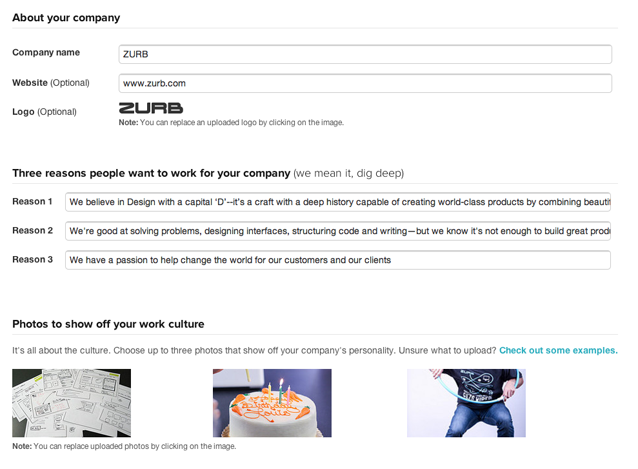
We continued to solicit feedback as we added copy, images and more functionality to the site. Take a look at the finished, coded up page below:

We're pumped to launch ZURBjobs privately today. Feel free to shoot us any questions or comments you have. Would love to hear any feedback from all you talent and job seekers!