
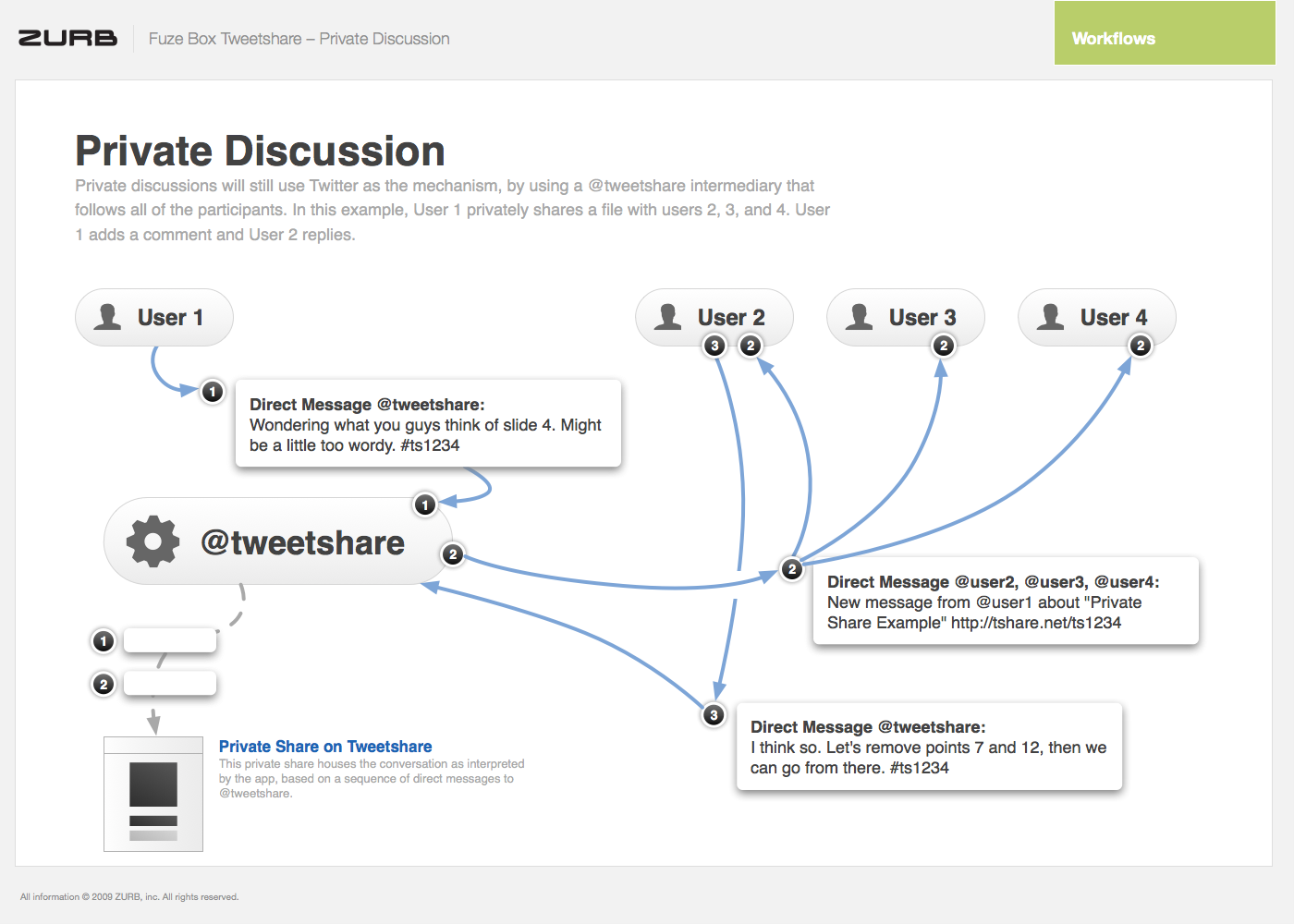
An example of a hifi workflow that defines a specific interaction
In the last half of the decade we started noticing a trend at ZURB. Sitemaps started to disappear in a lot of our work and, in its place, we started using workflows instead. It turns out, workflows are more specific than sitemaps and map to actions a particular user will take through a website or application. Also gone is the idea that you can capture the core benefits/functions in just one diagram.

An example of a lofi workflow that roughs out a simple interaction
Using workflows over sitemaps also makes it easier to prioritize important actions in the system— something that's useful for establishing measurable metrics, solid business goals, and a defined feature set to implement. Workflows help keep the actual work in perspective, while sitemaps tend to hide the engineering costs behind a structure that doesn't explain the value of the components and pages.

Bryan Zmijewski
Leading the charge at ZURB since 1998
Our fearless leader has been driving progressive design at ZURB since 1998. That makes him quite the instigator around the offices, consistently challenging both the team and our customers to strive to always do better and better.
Learn more →
Follow him at @bryanzmijewski